Obsidian发布笔记
引言
本文介绍了使用Digital Garden、Cloudflare和GitHub实现Obsidian发布笔记的方法,结合本人踩过的坑,记录改善后的具体步骤以供参考。
使用工具
- Obsidian第三方插件:Digital Garden
- Cloudflare
- GitHub
步骤概述
- 导入该库:GitHub - oleeskild/digitalgarden;
- 使用Cloudflare构建部署;
- Obsidian下载第三方插件
Digital Garden; - 配置
Digital Garden插件; - 发布页面,根据发布结果进行调整。
具体步骤
GitHub配置
登录GitHub
GitHub: Let’s build from here · GitHub
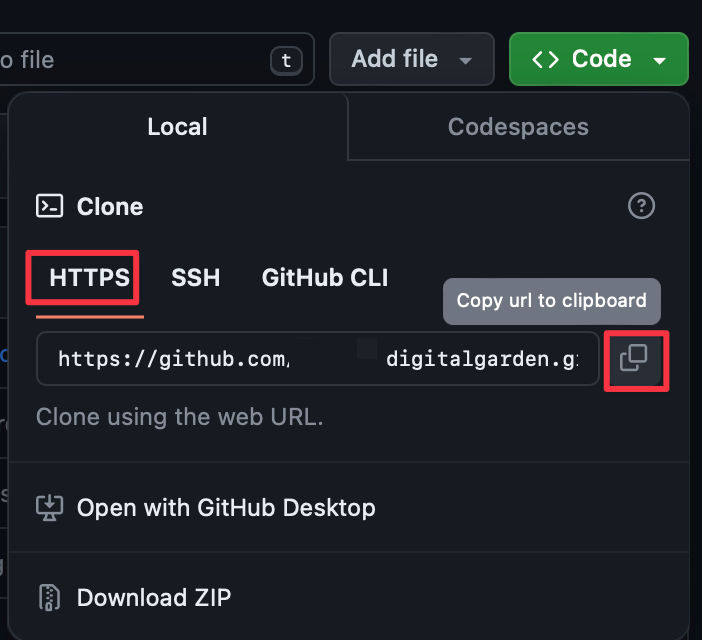
复制该库链接
GitHub - oleeskild/digitalgarden
不在乎公共/私有权限的直接fork该库,然后点击 👉 #^c31184

私有该库
截至2024年06月20日,该方法已过时,留此仅起留念作用。最新方法请点击 👉 #^077236
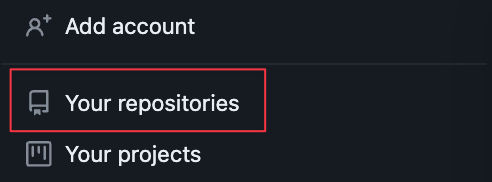
回到GitHub主页,创建新仓库,根据喜好命名,文中以digitalgarden1做例。点击右上角头像,选择Your repositories;

点击绿色的New按钮;输入仓库名称,选择公共/私有权限,点击创建。

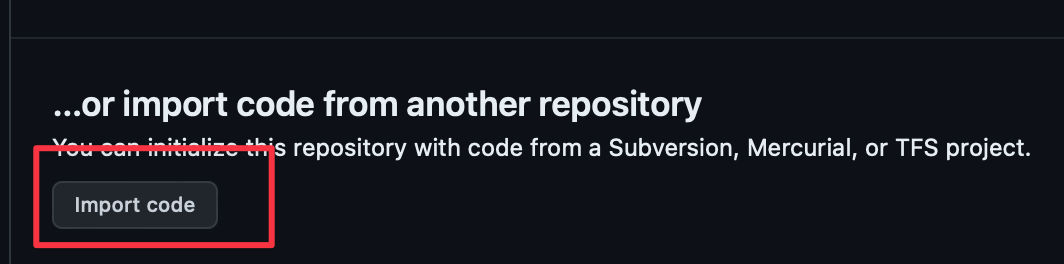
创建完成后,点击左下方的Import code按钮。

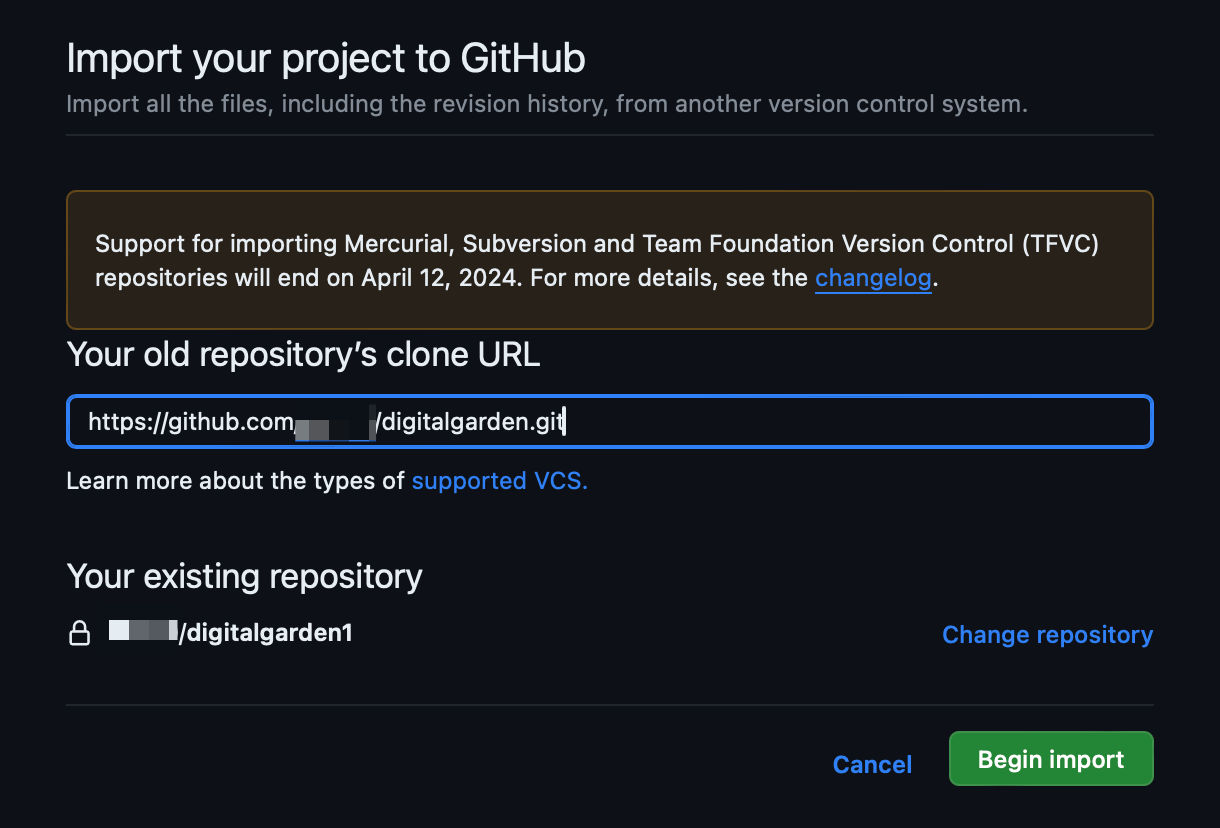
将之前复制的链接粘贴到框内,点击Begin import按钮。

等待导入完成。
私有该库
- 点击GitHub右上角的
+号,选择Import repository。

- 将复制的链接粘贴到
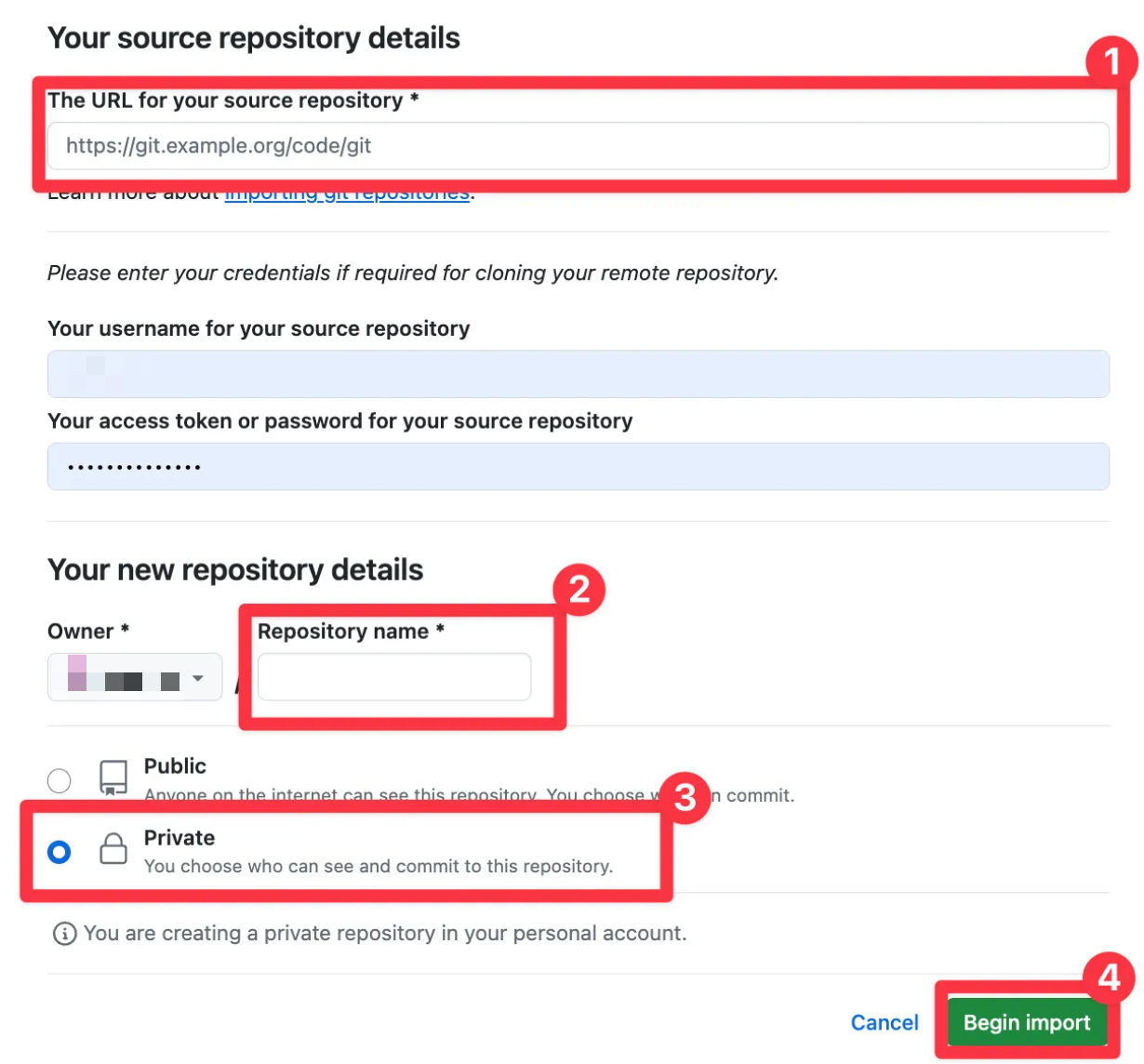
The URL for your source repository框内(1处),在Repository name框内输入想取的仓库名(2处),并将仓库设为Private(3处),点击Begin import(4处)。

- 等待导入完成即可。
Cloudflare构建部署
登录Cloudflare
Cloudflare网址:随时随地连接、保护和构建 | Cloudflare
需要先有账号,没有的话先注册,然后点击左上角大大的醒目的Cloudflare。
连接到Git
- 选择左侧边栏中的
Workers和Pages,点击蓝色的创建应用程序按钮,选择Pages,点击连接到Git。

- 账户就是GitHub账户,选择要使用的库,文中的例子依旧是
digitalgarden1。
设置构建和部署
- 项目名称可随喜好修改
- 构建命令为
npm run build - 构建输出目录为
dist

等待部署完成,此时点开生成的域是一片空白,还需要在Obsidian中进行配置。
Digital Garden插件配置
下载
在Obsidian的社区插件市场中搜索Digital Garden,下载并启用。
配置
配置Digital Garden Setting,配置正确后❌会变成✅。

生成 GitHub token
- 点击图上的
here,跳转至生成GitHub token的页面,设置 token 什么时候过期。

- 其它不用改变,直接点击
Generate token按钮。生成的 token 只会显示一次。
Slugify Note URL
如果笔记标题含有非英文的字符,务必关闭Slugify Note URL选项。

Manage note settings
对显示在页面上的部分进行配置,如:标签、图谱、侧边目录、关联笔记等。
具体可查看官方文档:03 Note settings
Manage appearance
对页面外观进行配置,如:主题、深浅、站名、图标、时间戳等。
具体可查看官方文档:04 Appearance Settings

发布页面
设置文档属性
- 呼出Obsidian的快捷栏(不同系统有不同的快捷键),为页面添加发布属性。

- 如果不使用快捷栏添加属性,还可以点击页面右上角的三个点,选择
增加文档属性,或者在第一行输入---。然后输入属性名为dg-publish,点击最左侧的图标修改属性类型为复选框,并勾选。

最好设置一个主页,这样以后点击链接就会直接跳转到主页,而不是一片空白。

对应的源码为:

发布页面
- 呼出快捷栏,输入
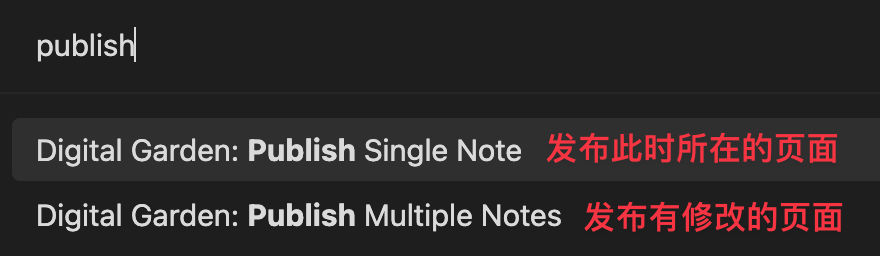
publish,选择发布一篇或所有存在修改的页面。

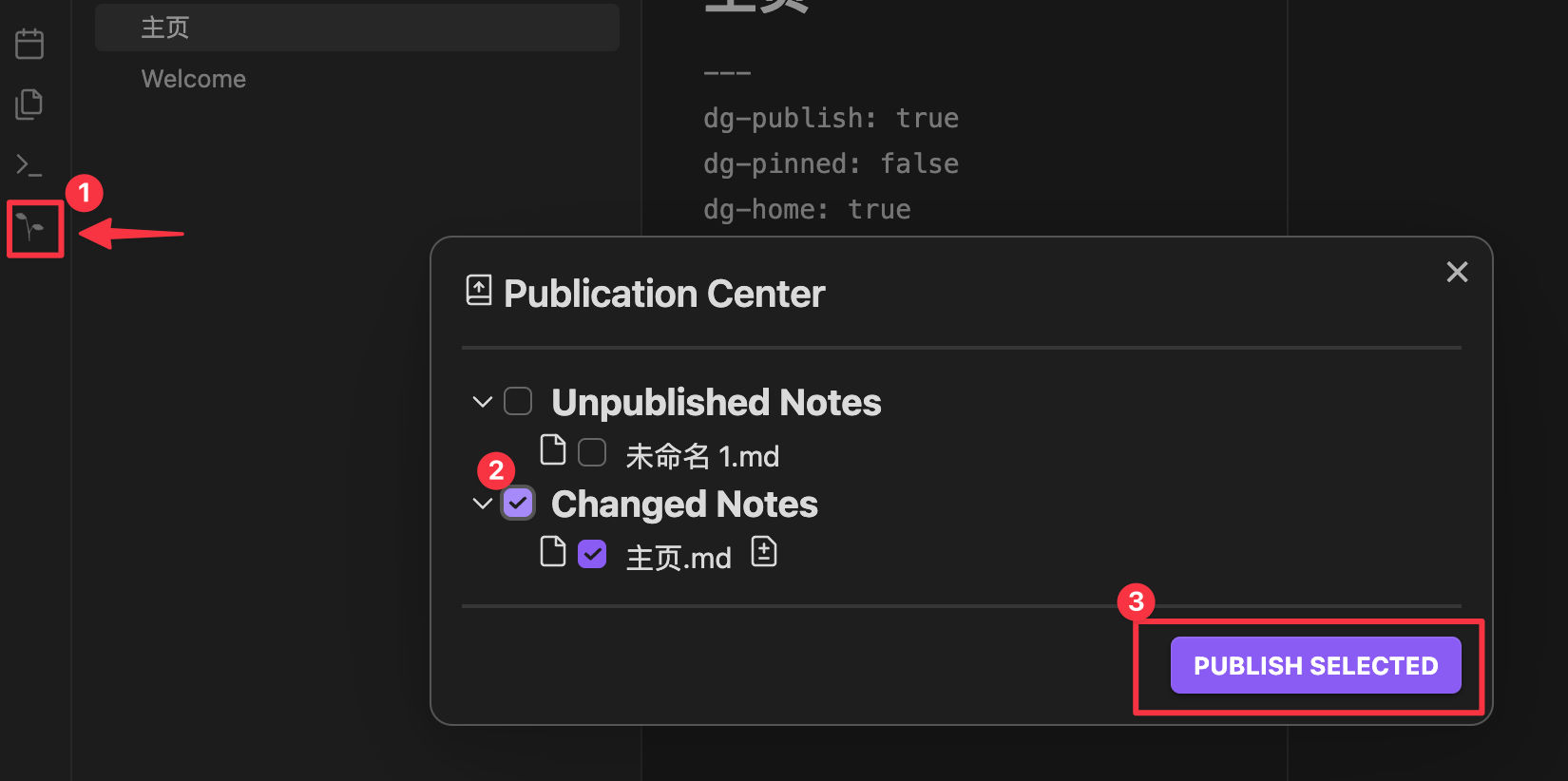
- 还可以点击侧边工具栏的绿芽按钮,选择要发布的页面。

等待 Cloudflare 部署,完成后点击链接即可跳转。剩下的就是根据喜好对页面进行调整。

总结
本文的最终目的只是通过第三方手段发布 Obsidian 笔记,因此有些提升体验的细节没有提到或一笔带过了。